Follow simple steps
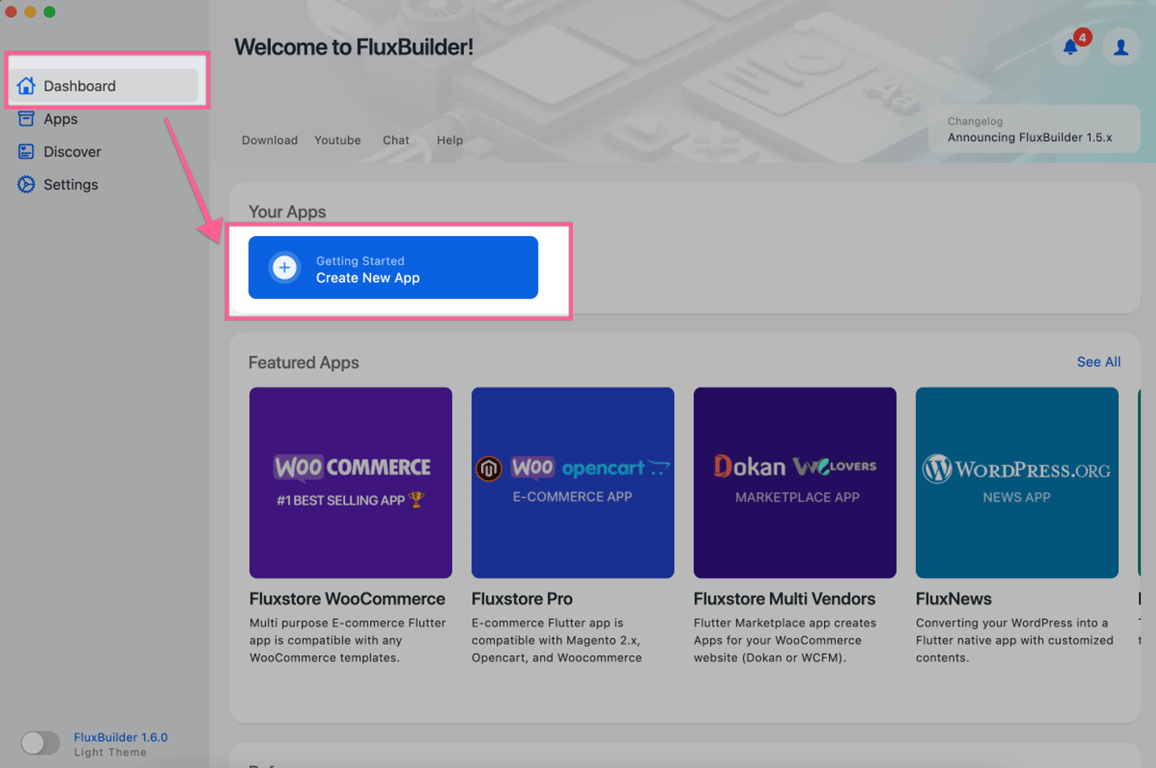
Select DASHBOARD. Choose Create New App.

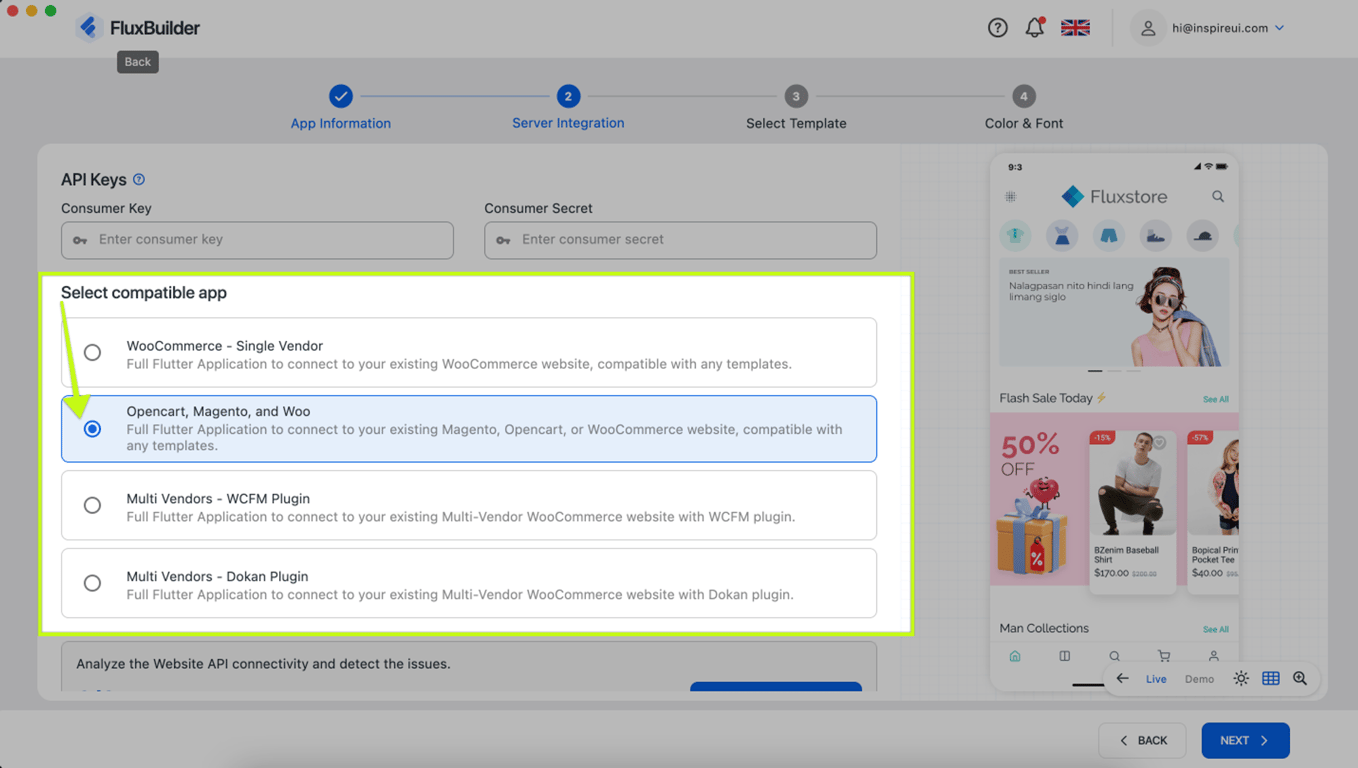
Input your Website URL, select your website Framework, input API Keys/Access Token (if any), then click Run Troubleshoot (if getting failed, please click the ? icon to see the solution).
- Make sure you input https instead of http
- Make sure you do not input sub-folder domain like this https://yaari.store/pk-en because it causes Rest API issue. Please change to subdomain or main domain.
- Guides to get the Magento’s access token, Shopify’s access token, PrestaShop’s API Key.
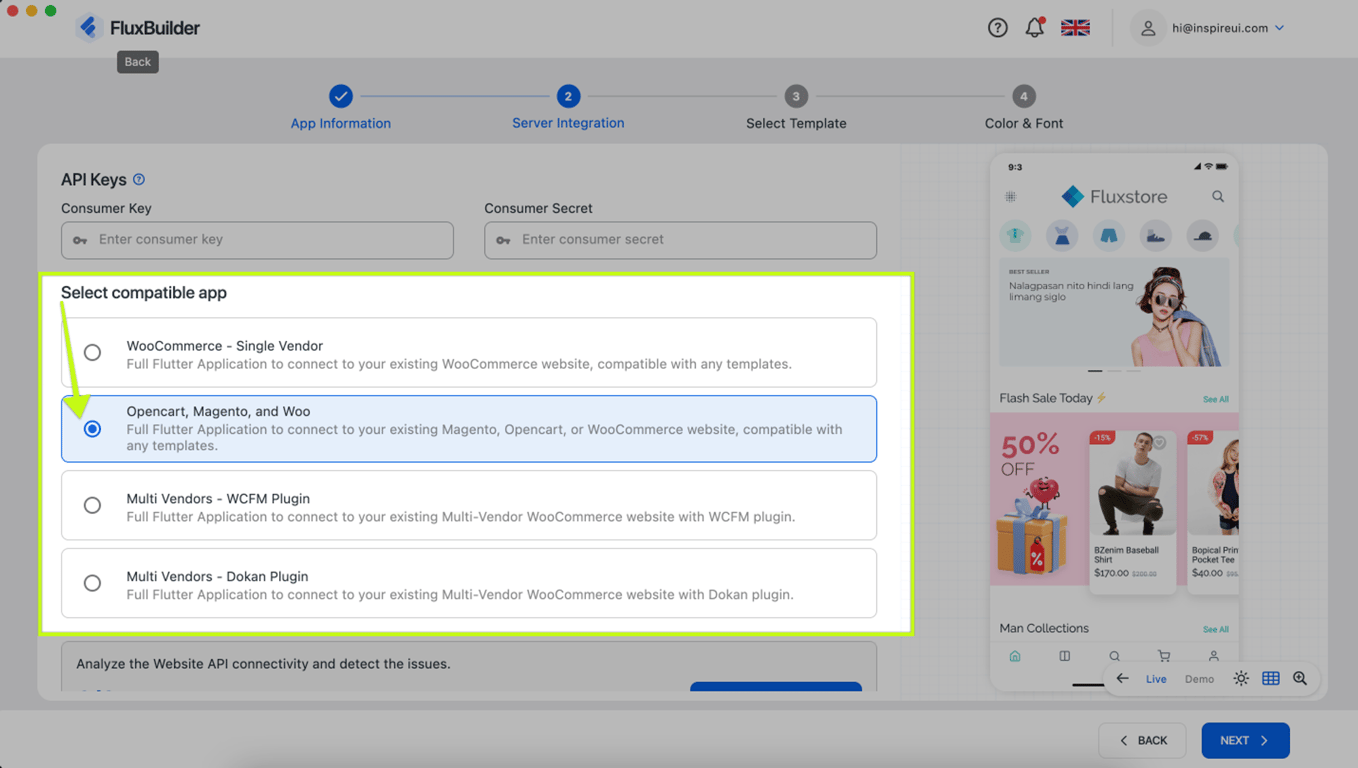
- If you purchase FluxStore Pro app, please make sure to select this option when creating app:

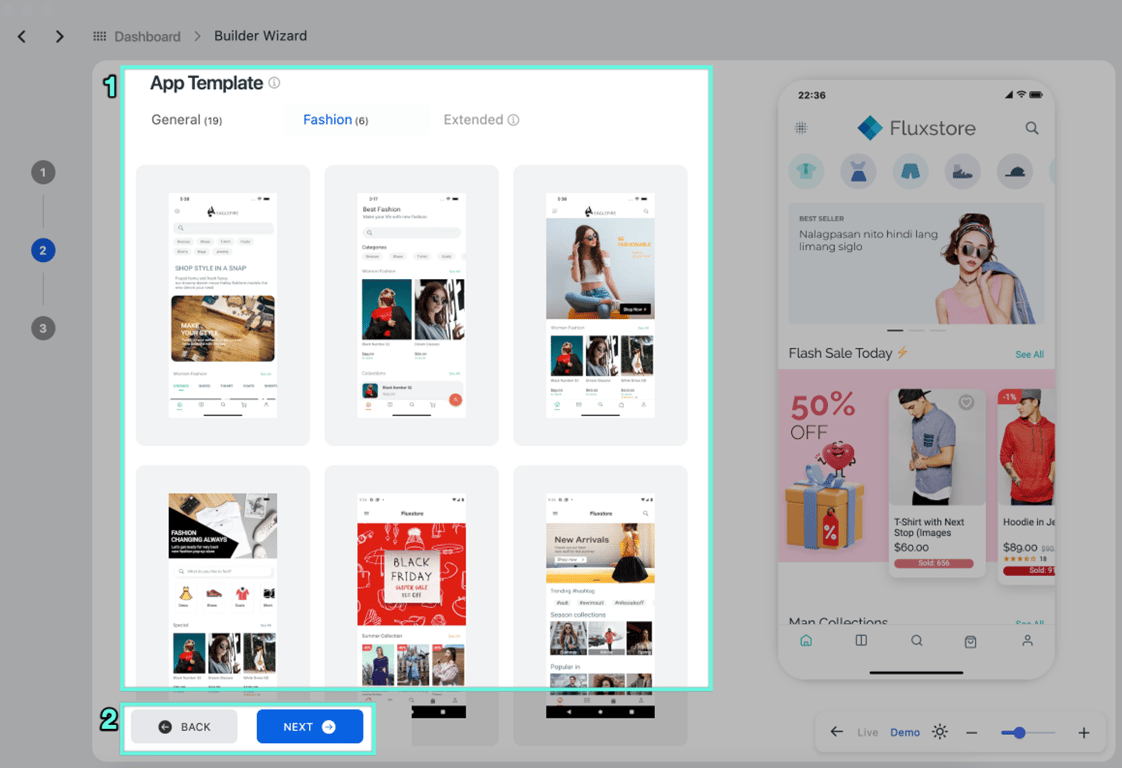
Select a template. Click NEXT.

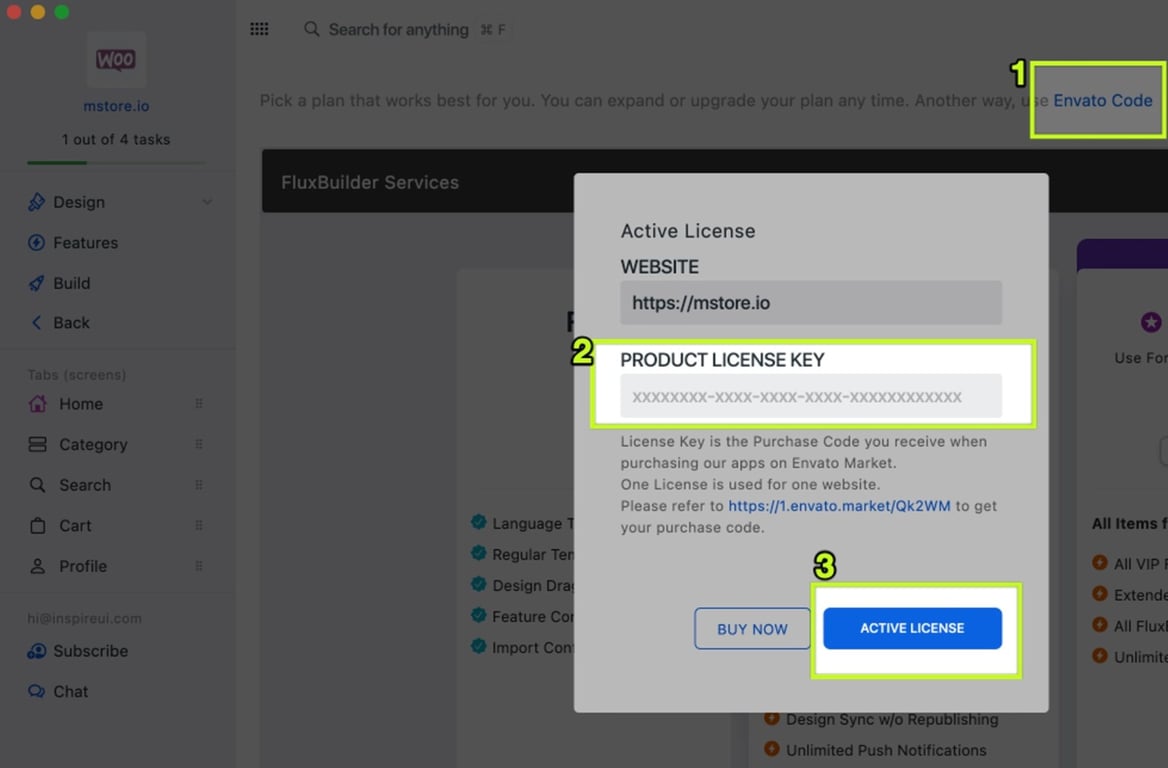
Click Create App.
- (you can skip this step) Enter PRODUCT LICENSE KEY (it is the purchase code of FluxStore Apps that you have bought).

- If you purchase FluxStore Pro app, please make sure to select this option when creating app:

Common issues and Solutions
If you get failed after clicking the Run Troubleshoot , please click the failed button to view the solution, or check the solutions below:
Run Troubleshoot
Show All
Failed item🚨
Solution✅
Make sure you do not input sub-folder domain like this https://yaari.store/pk-en. Please change to subdomain or main domain
Please select
Run Troubleshoot again or Ignore it.Check your backend to see if it works https://
your website/wp-json/wc/v2/products?consumer_key=your ck key&consumer_secret=your cs keyPlease input your Consumer Key and Consumer Secret, following this guide.
Make sure you have inputted the correct Consumer Key and Consumer Secret, , following this guide.
Your REST APIs are not enabled on your website, please follow this guide.
It could be missing the PrestaShop plugin/API on your site. Please follow this guide.
You could install this extension to active the API integrate with the app following this guide.
Missing WCFM Rest API. Please install WCFM Rest API plugin to solve it.
Missing Dokan Rest API. Please install Dokan Rest API plugin to solve it.
You could install this extension to active the API integrate with the app following this guide.
Your REST APIs are not enabled on your website, please follow Setup Rest API
Please insert "https://" before your website URL https://tppr.me/gJY9G
Please check if you install any strange plugins that needing the permission to access
Cannot see my Products or my Categories (or slowly loading)
To make the app load faster or to fix missing Product Images, you would resize images, optimize the network request for Images.
For Wordpress
- Please setup the Regenerate Image plugin, then be sure your site plugin has regenerated thumbnail like this https://tppr.me/ckgYZ
- Firstly, go to Setting/ Media Settings, and set up the image sizes for the Product Image. This is our recommended settings - https://tppr.me/IbRvL
- Secondly, go to
Tools/Regenerate Thumbnailsand click the blue buttonRegenerate Thumbnails For All xx Attachements, then wait for the process to complete https://tppr.me/1fKLE
- To check if the image is generated correctly, go to
Media
and click to view any image files, select Regenerate and you can check the list of new images generated withxxx-smalorxxx-mediumorxxx-largeformat https://tppr.me/1UpJj
- After running the Regenerate successfully, open
lib/env.dartand update this value"kIsResizeImage": true,, or if you are using FluxBuilder, enable Image Optimization as https://tppr.me/PaFLh
- There is a good solution to optimize more image loading by converting the Image to Webp image type by using WebP Express plugin. This is also a good tool which is our recommendation to compress the images in order to optimize the image loading.
For Shopify
You can modify the width and height of images for high resolution. For example, set
_imageWidth to 700 and _imageHeight is 1000 https://tppr.me/u24mxFor Prestashop
Go to
Design > Image Settings, add list requirement images if it does not exist: small_default, medium_default, large_default. Then, tap the Regenerate thumbnails button: https://tppr.me/NO9VG💠 If you see images have non-good resolution on FluxBuilder, don't worry, we downgrade the resolution of images to improve the speed of FluxBuilder. After building, the app loads images with high resolution smoothly on the real device.
Video guide

Install required plugins/API
To display full products/images of your website on FluxBuilder, you need to install some plugins/API below to sync with your data/website.
Plugins are available after purchasing the FluxStore apps - You can see how your app looks like before purchasing, just ignore some non-synced products/images.
Use This guide after purchase.
