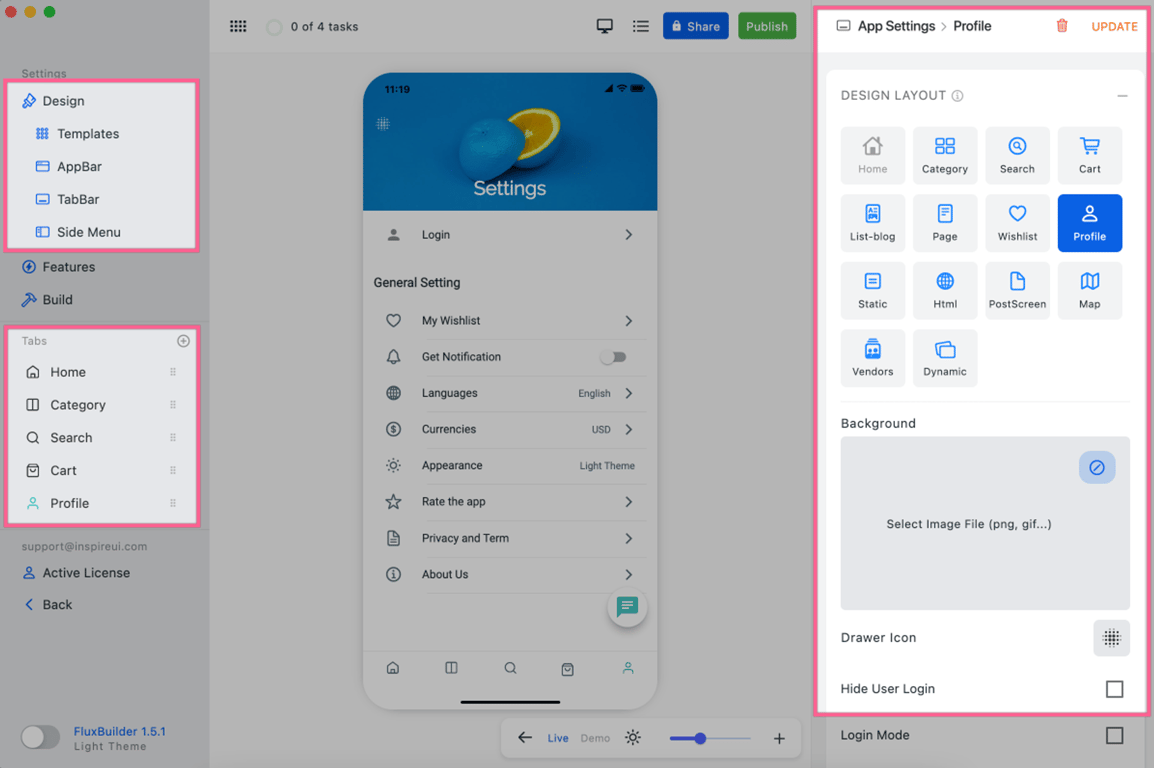
Customize the Design of your App easily and flexibly by drag&drop:

If you can not drag&drop the elements, press & hold in 3-4 seconds then drag & drop.
The simulator on FluxBuilder just shows the app Design, not the features. So please do not click to test features on the simulator. To test the features, please try the app demo
Issues and Solutions
- If there is an issue when customize the Design or Features, please clear Cache by selecting Delete All in https://tppr.me/qU6l3
- If the SAVE or UPDATE button does not appear, please make sure you have inputted the purchase code of FluxStore or FluxNews app.
Video guide:
Edit the Templates, App Info, Left menu (Side menu)

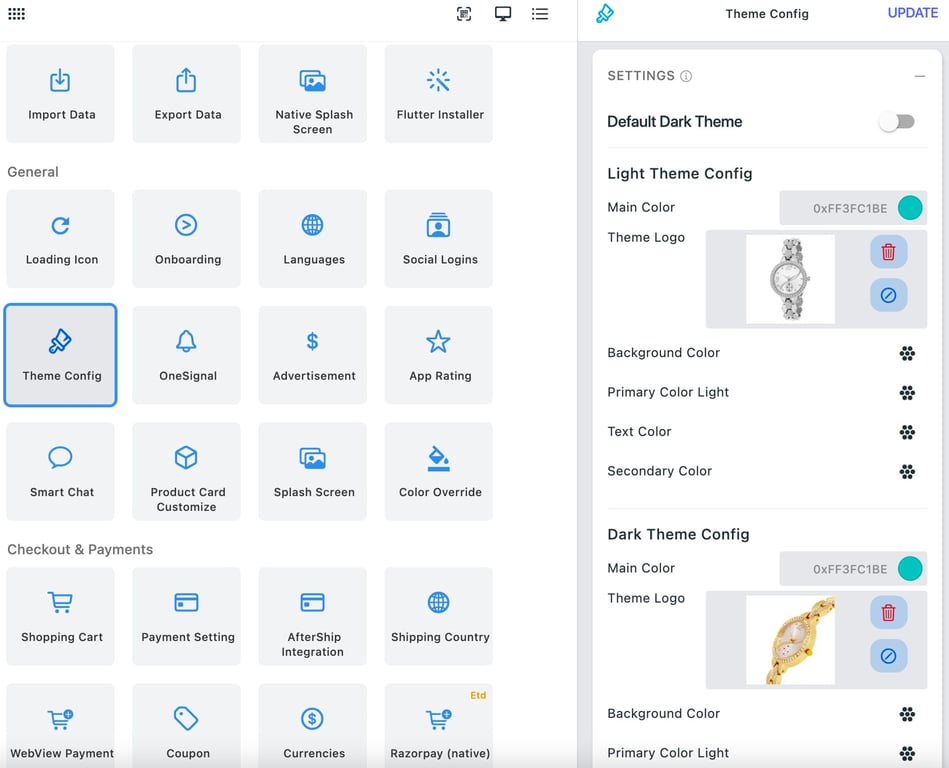
Edit the Logo on Login screen: go to Features, select Theme Config, change the Theme Logo on the right panel as https://tppr.me/q0tX https://tppr.me/O5zsK

Edit the Layout

Edit the Homepage

Enable Cart Quantity on Products Horizontal

Edit the Detailed Blog Settings

New Settings / Profile page

Edit the TabBar

Edit AppBar

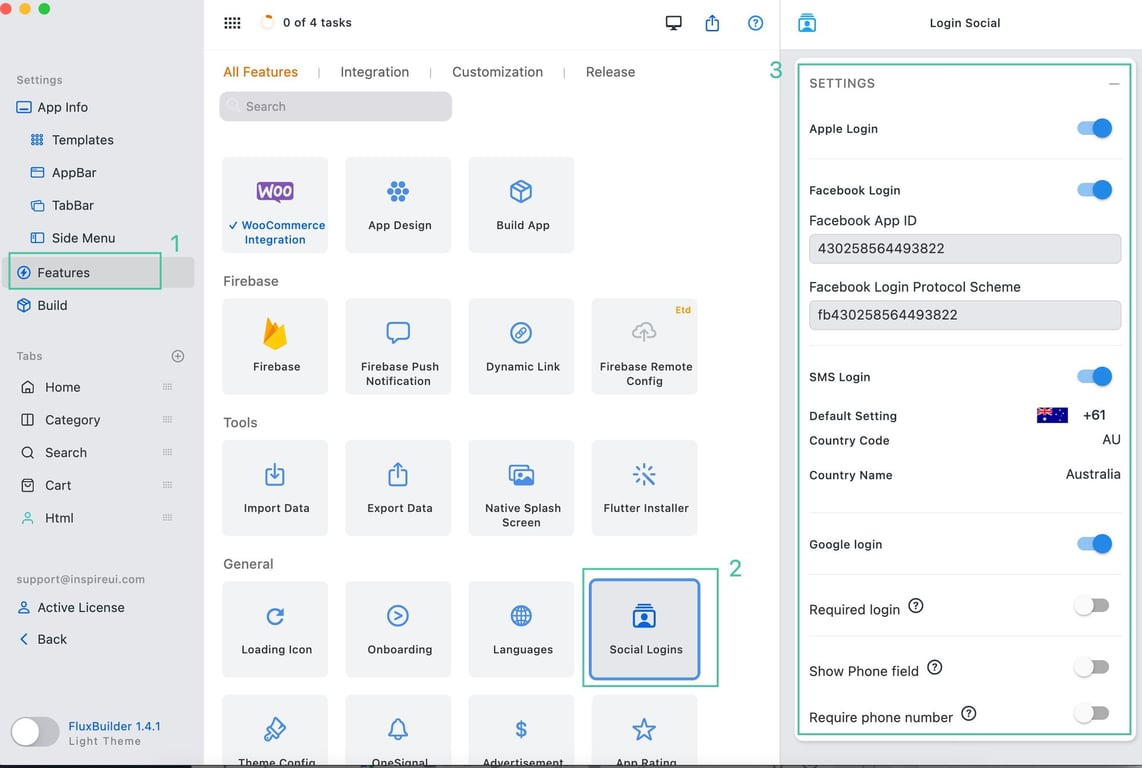
Configure the Login screen

New Templates
For the regular license:

More templates for the extended license:

Testimonial on Homepage

Override Color
Set the color for the Product Filter screen

The Task List
Easily manage your steps to use FluxBuilder

Webview Page - after logging into the App, the user can access the Webview Page without re-login.






