The step-by-step guide on how to update the FluxStore app to the latest version
Requirements:
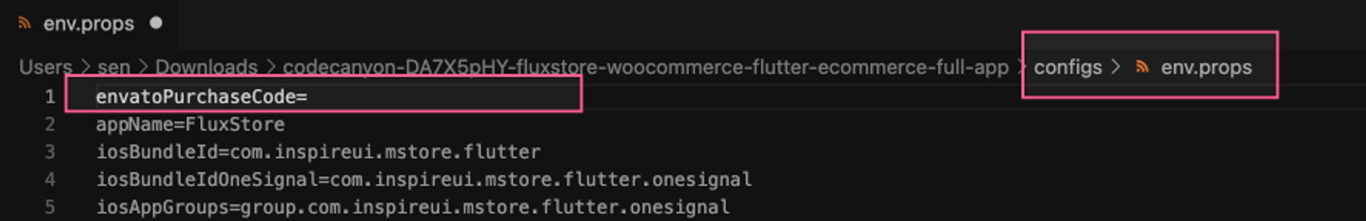
- ✅ Be sure to input your purchase code to
configs/env.props. If you do not input the correct purchase code, your app will be crashed when opening.

- ✅ If you see issue, make sure
configs/customizedis empty, because the value here is original and will be copied to your source code.
1. Using configs/customized folder
Upgrade version {3.3 or later} To the Latest Version
This guide is used for upgrading FluxStore (or FluxNews) version {3.3 or later} to the latest version.
Steps to upgrade:
From version 3.4.x, whenever upgrading the source code, only need to:
- Download the latest source code from Codecanyon
- Replace the
configsfolder with your oldconfigsfolder
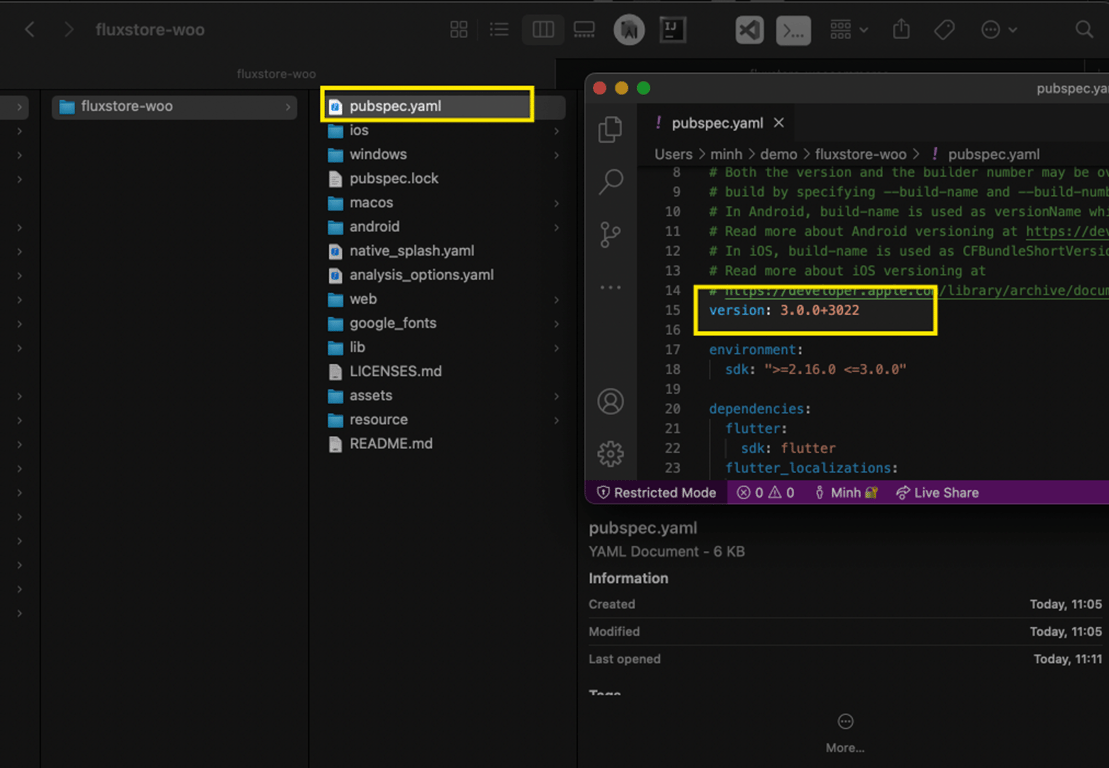
Open the configs folder in the source code:
- 'configs/env.props' file: input your project's information. If you do not input your purchase code, your app will crash when opening (for information not already in your project, do not change).
- Replace these files in the 'configs' folder: google-services.json, GoogleService-Info.plist, key.jks, native_splash.yaml with your own files.
If you have customized something on the old FluxStore, only need to copy them to
configs/customized folder (*). The project will be overridden by the files in configs/customized folder.(*) Be sure to copy the folder tree of the customized files to configs/customized folder.
E.g. you change the image of Notification Request screen in /lib/screens/home/notification_request_screen.dart , you should copy it to the configs/customized folder.
Be sure the link should be configs/customized/lib/screens/home/notification_request_screen.dart
Support the App Name using Unicode characters.
- As version 3.3 does not support special string in App Name. We found a quick solution by using
env.propsinstead ofenv.properties
- They have the similar content, but
env.propssupports Unicode characters (support UTF-8 encoding).
🔑 Importance Note:
- If you have both
env.properties&env.propsinside configs folder, the app will load configs fromenv.props.
- In the future, we will remove env.properties and use env.props
Upgrade Version {3.0.7 and previous} To Version {3.3 or later}
This guide is used for upgrading FluxStore (or FluxNews) version {3.0.7 and previous} to version {3.3 or later}.
Steps to upgrade:
- Download the latest version of FluxStore from CodeCanyon.
- Unzip the source code.
- Open the source code, go to the
configsfolder.
- Open the
readme.txtfile to get more details about the new folder.
- Update the
configs/env.propertiesfile, and alter the necessary information in the file into your project's information. (for information not already in your project, do not change)
- Replace the default files in the
configsfolder (ex: google-.json, GoogleService-Info.plist, key.jks, etc..) with your own files.
- Finally, do all your customization in the
configsfolder.
No need to updateandroid/iosfolder.
Do not add empty lines or any special characters in theenv.propertiesconfig file.
Just edit the value after the equal sign=.
Do not change the information not already in your project in theenv.propertiesconfig file. Otherwise, this may cause issues.
Do not update project info (except Signing & Capabilities) in Xcode project.
To override your customized code, copy the customized source code to theconfigs/customizedfolder.
Refer to thereadme.txtfile in the source code for more details.
2. Using Github or Gitlab
✅ Require resources
- Setup Free Private Repository on Gitlab https://gitlab.com or Github https://github.com/
- Download a free Git client for Windows or Mac - https://www.sourcetreeapp.com
1️⃣ Setup up Git
Setup remote Git
You could select to store private source code on free Github or Gitlab repository.
Using GitHub
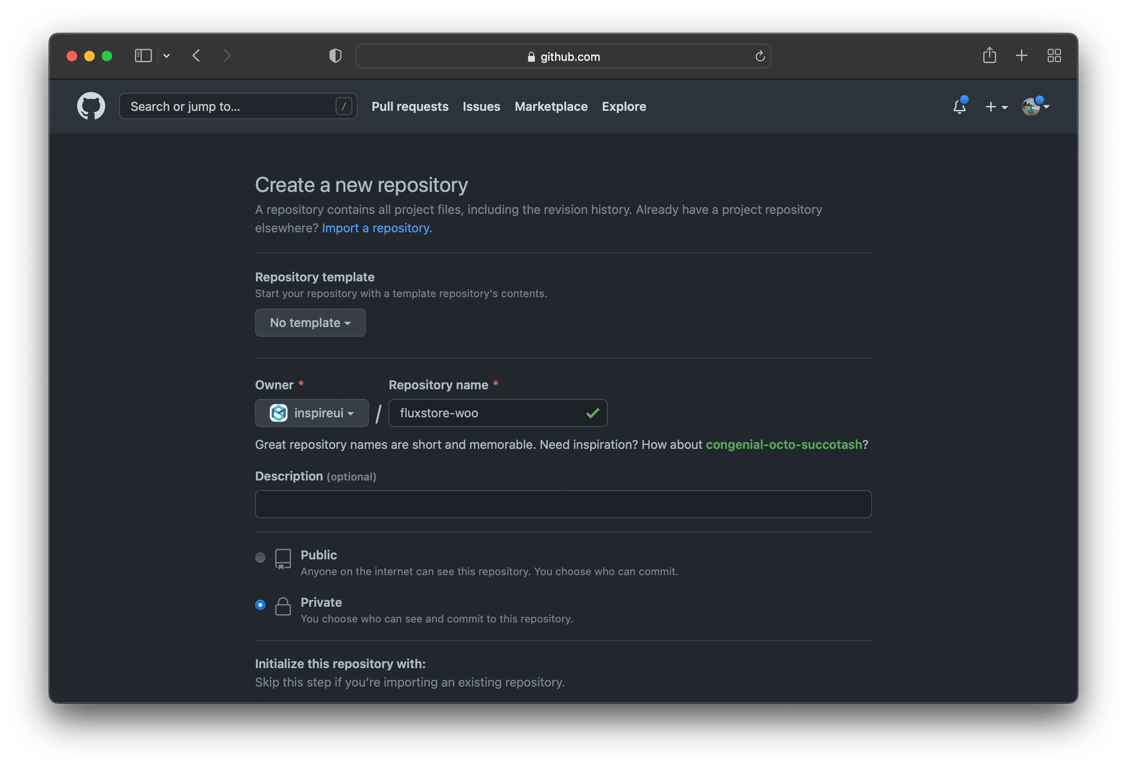
- Login to Github and create new blank Repository
- Make sure to select Private visibility

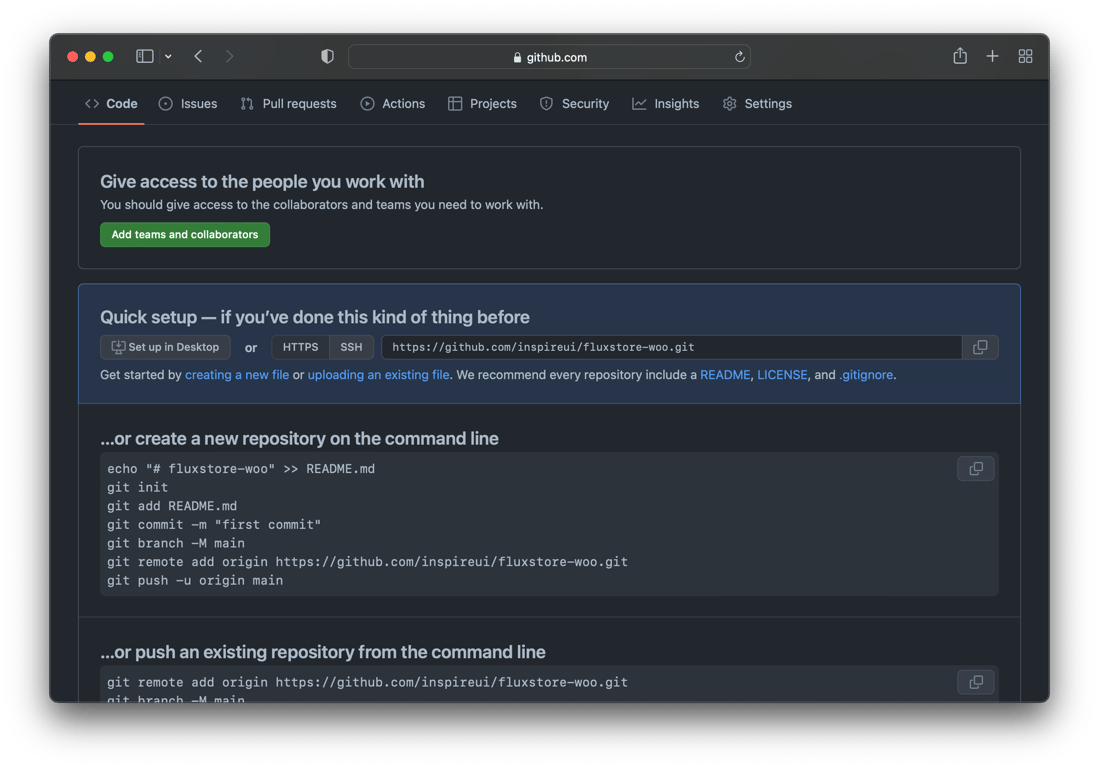
- Copy the Git URL, for example: https://github.com/inspireui/fluxstore-woo.git

Using GitLab
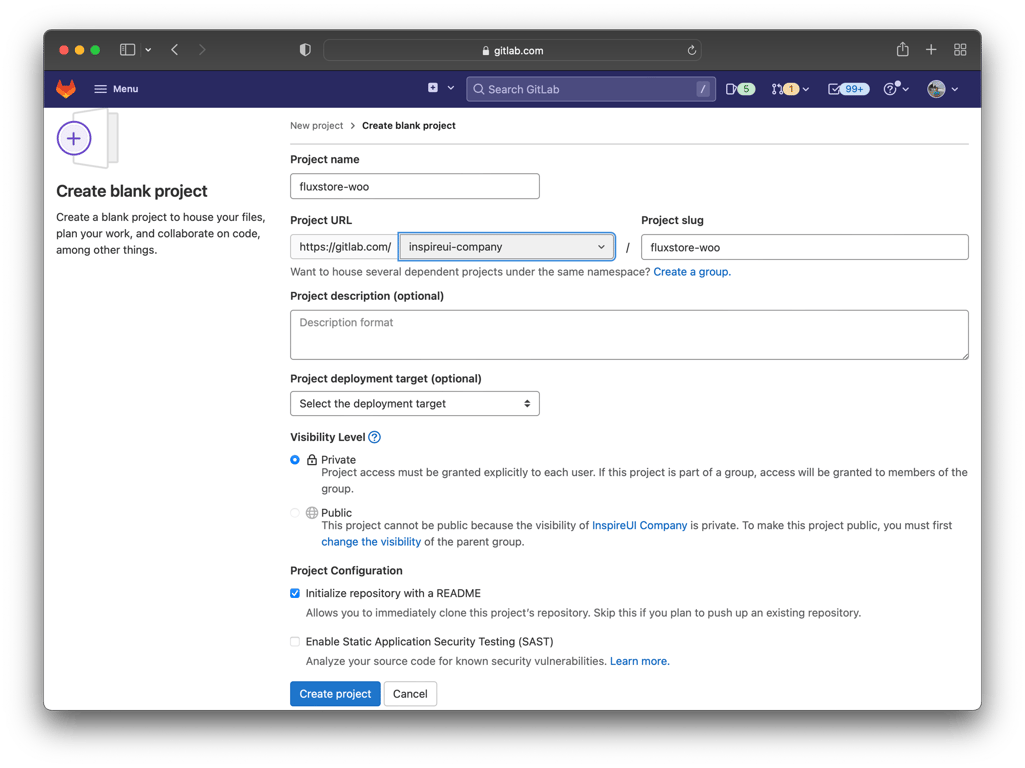
- Login to Gitlab and create new Blank Repository
- Make sure to select Private visibility

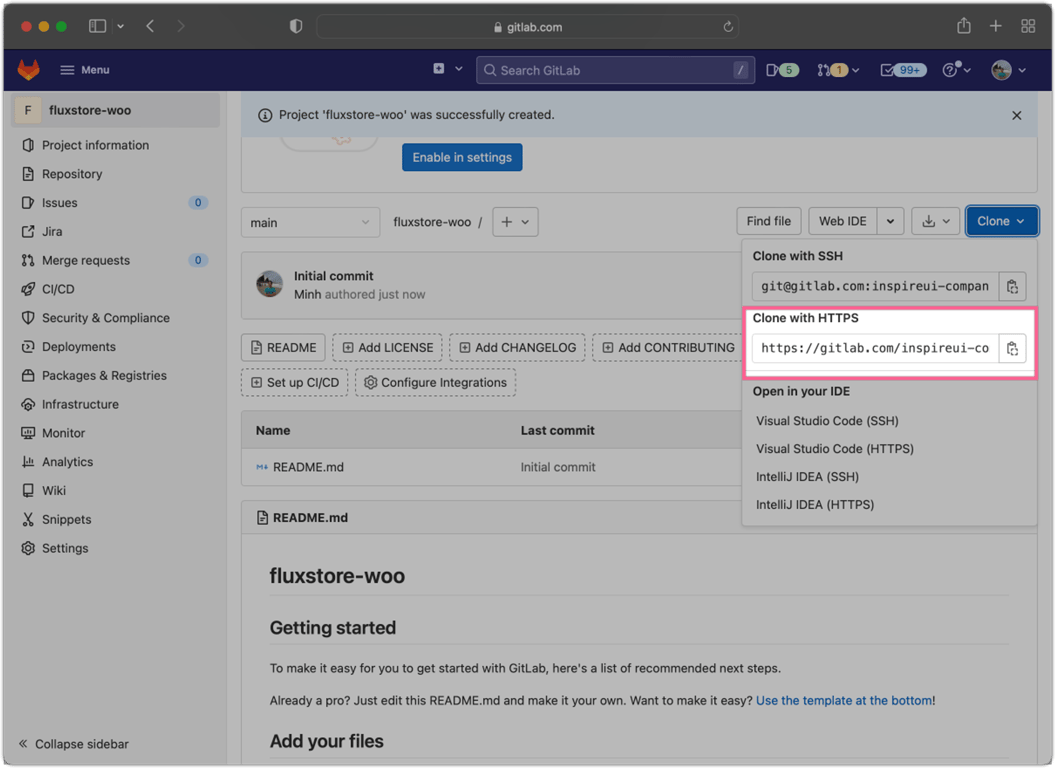
- Copy the Git URL, for example: https://gitlab.com/inspireui-company/fluxstore-woo.git

Clone remote Git to local
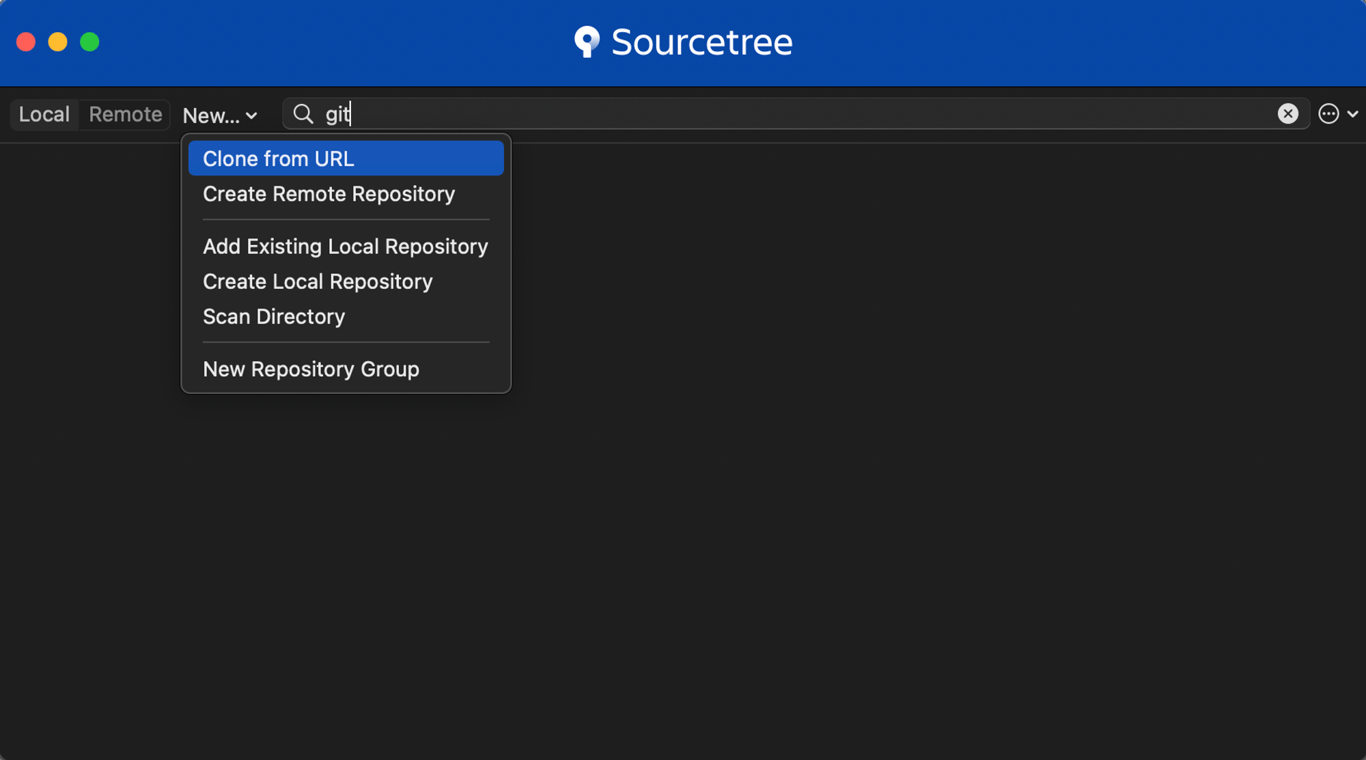
Open source tree and select New → Clone from URL


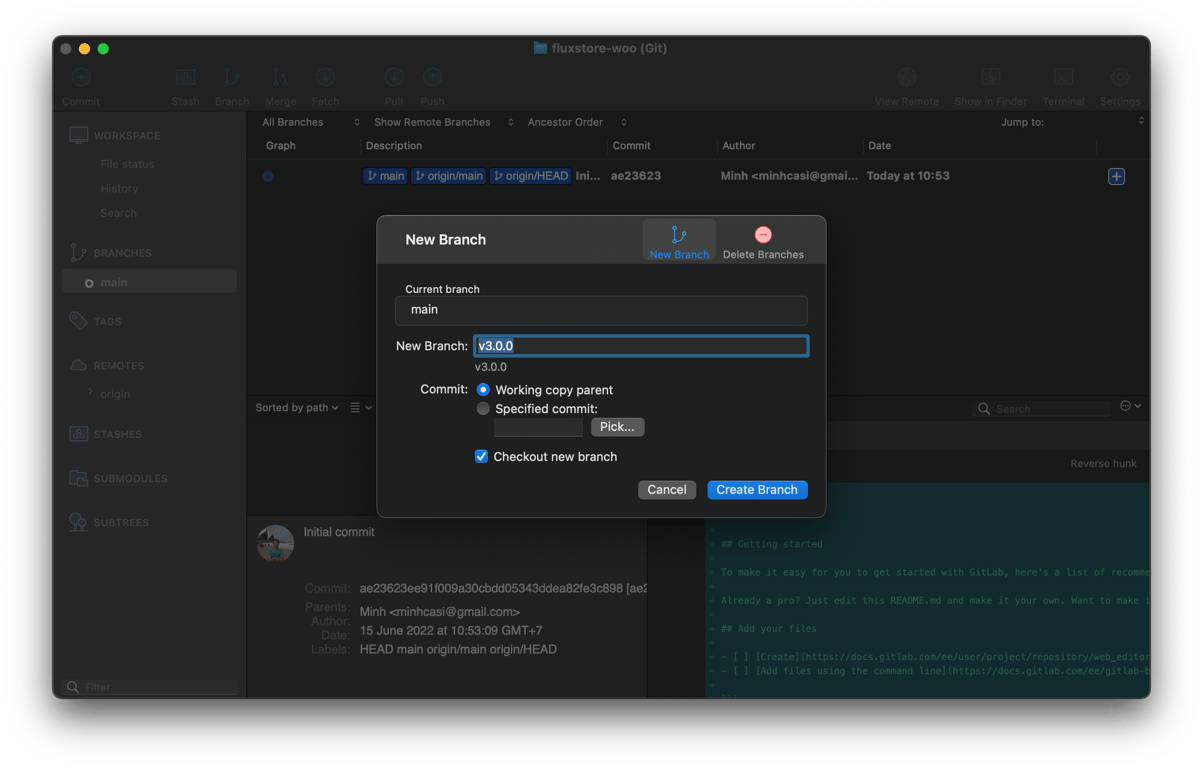
Create the new Branch to store the FluxStore version, for example: v3.0.0

Extract the zip FluxStore product download from Envato into the git folder.

- You could use below
.gitignorefile to skip some large file which is auto-generated during building the Flutter app (example: build, ios/Pods… folder), otherwise, the Git repo will have a large size
- You could also remove the resource folder which is not use from Flutter project
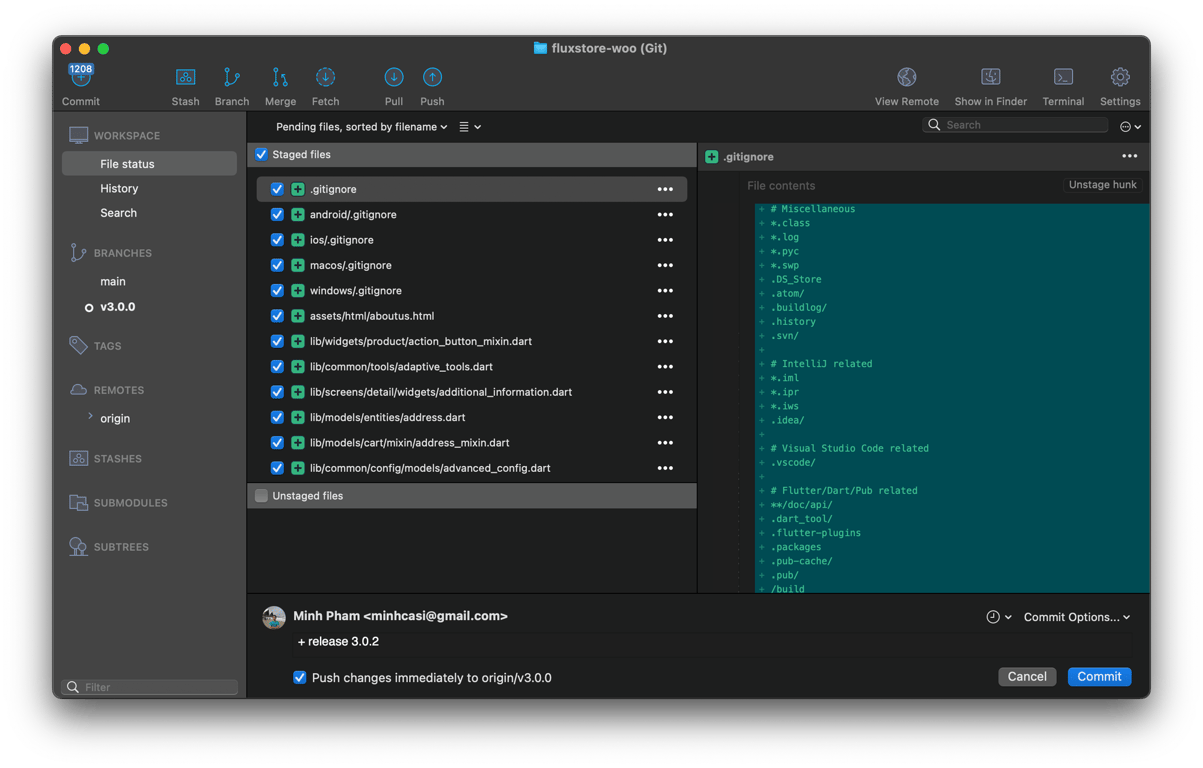
Commit and Push the Branch to the server.

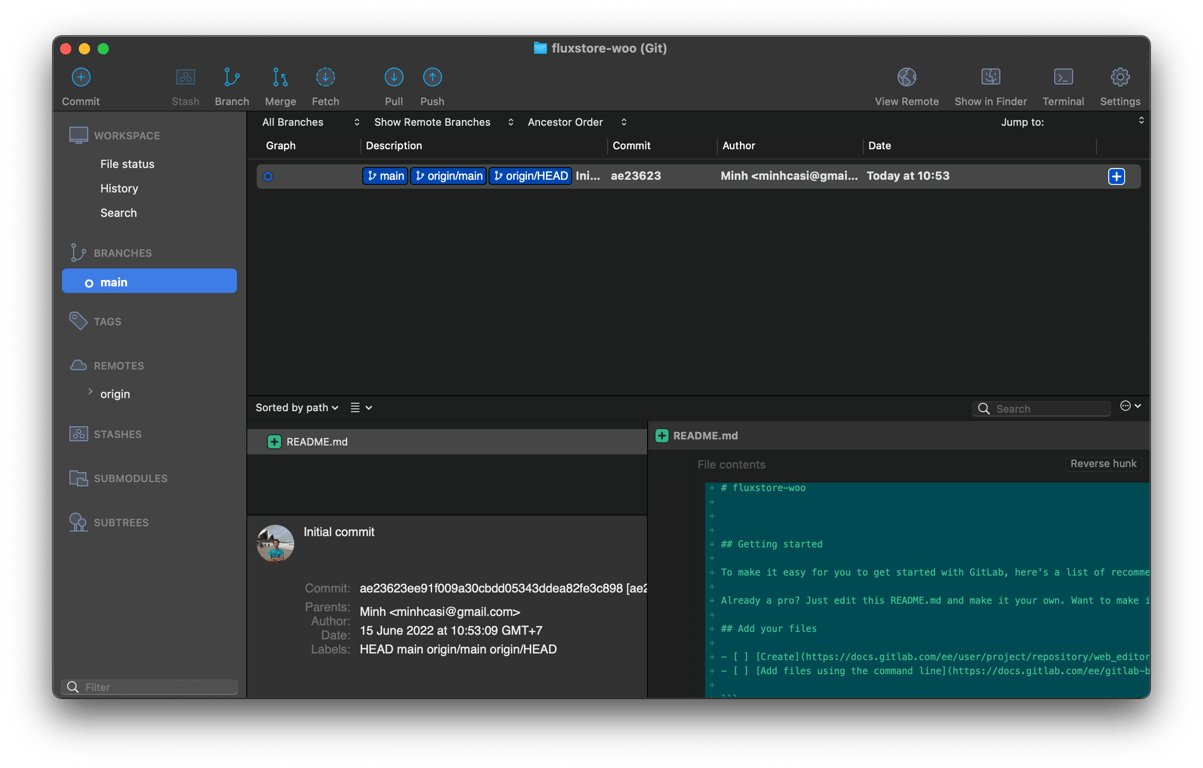
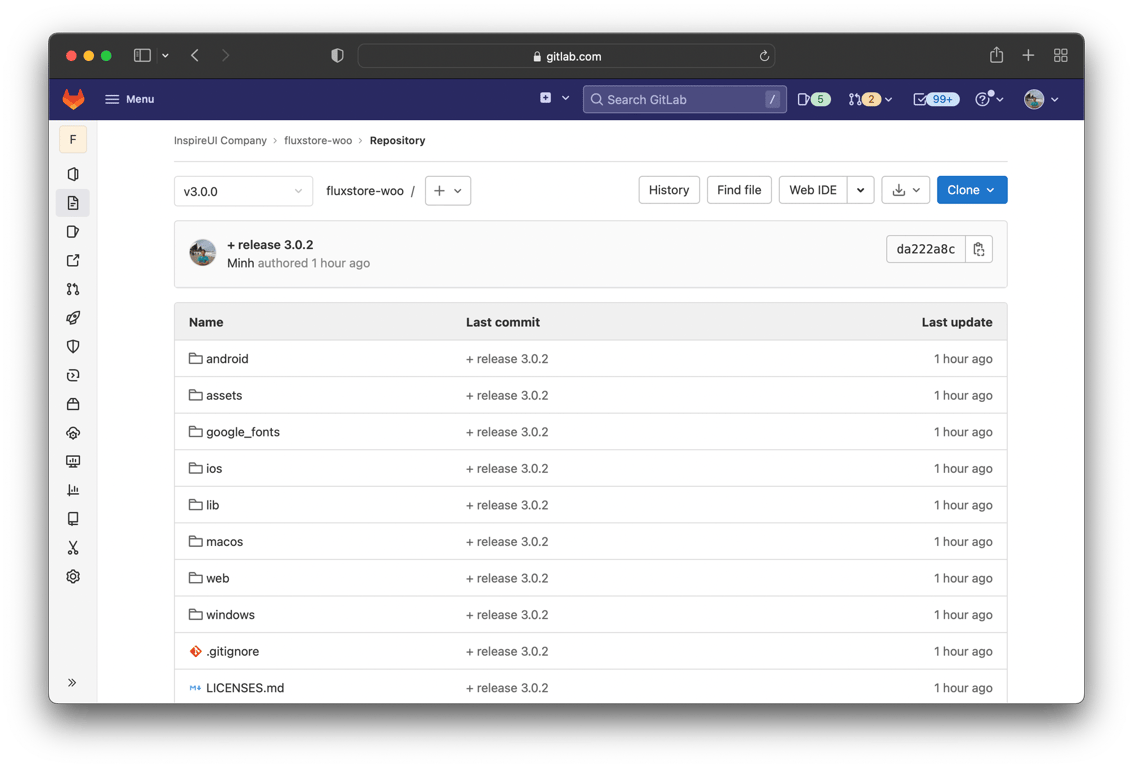
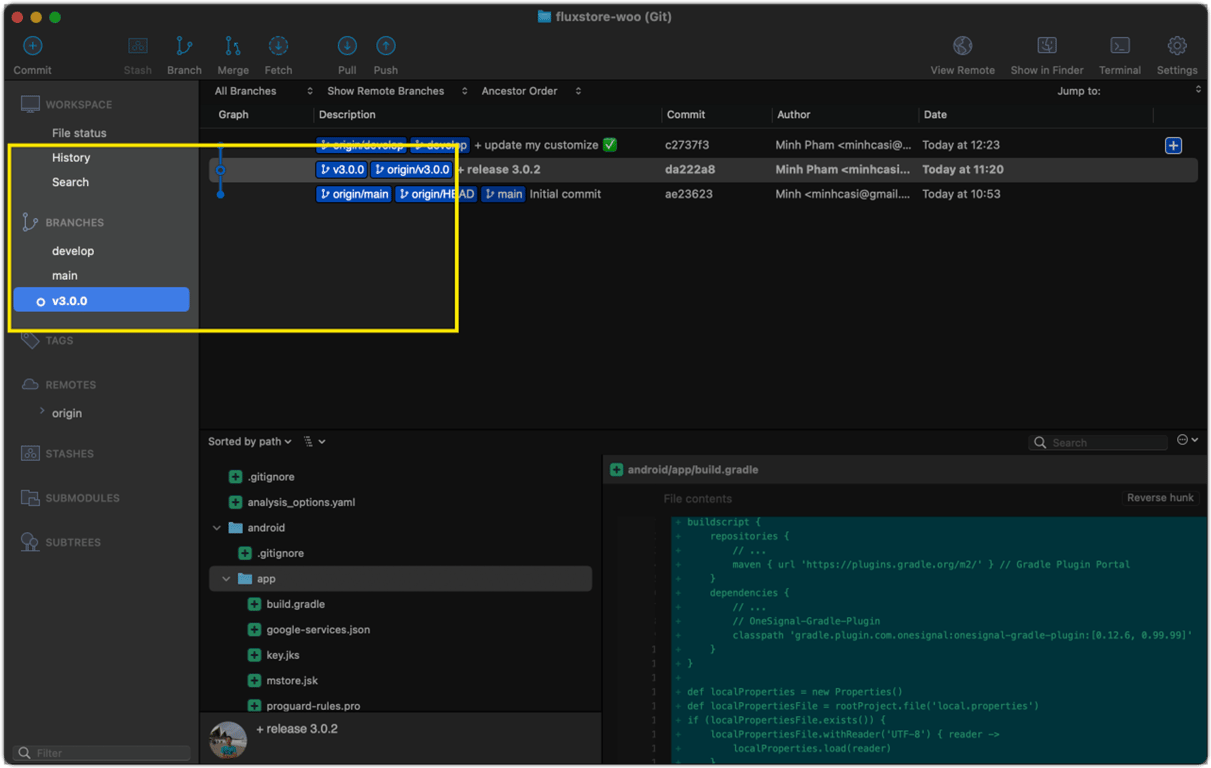
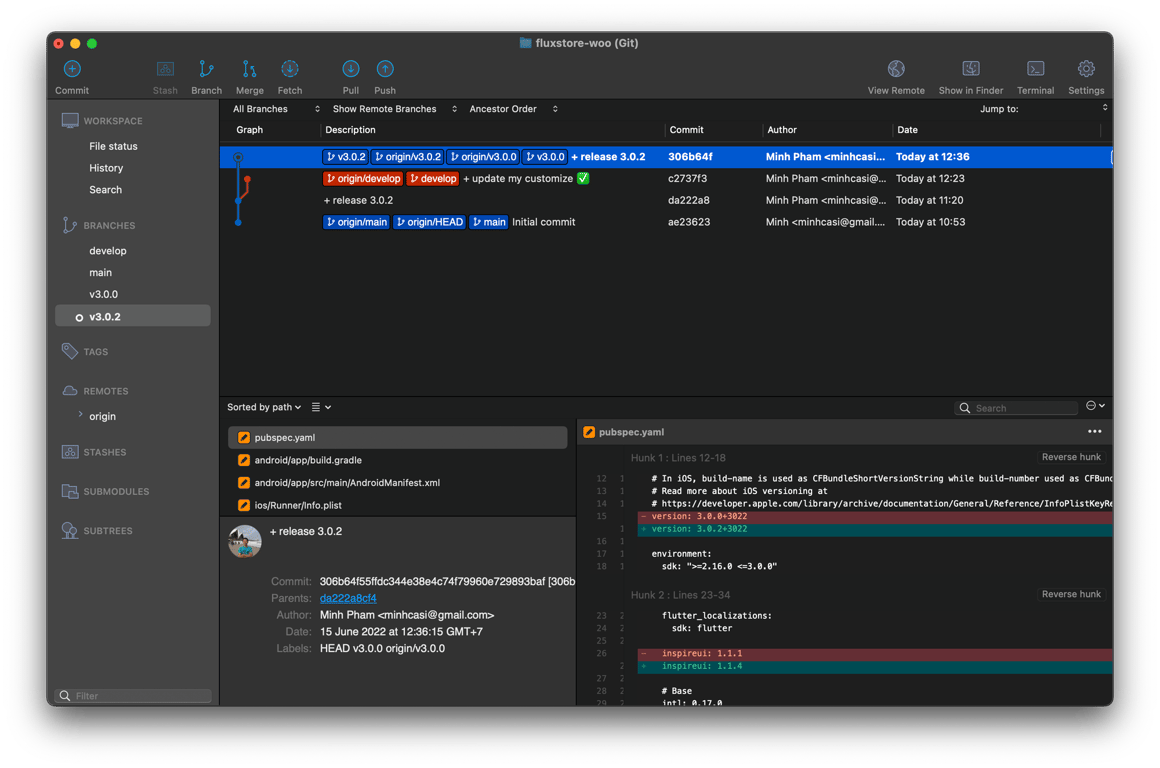
Select the branch 3.0.0 you will see the source is available as below Gitlab screenshot.

2️⃣ Customize Source
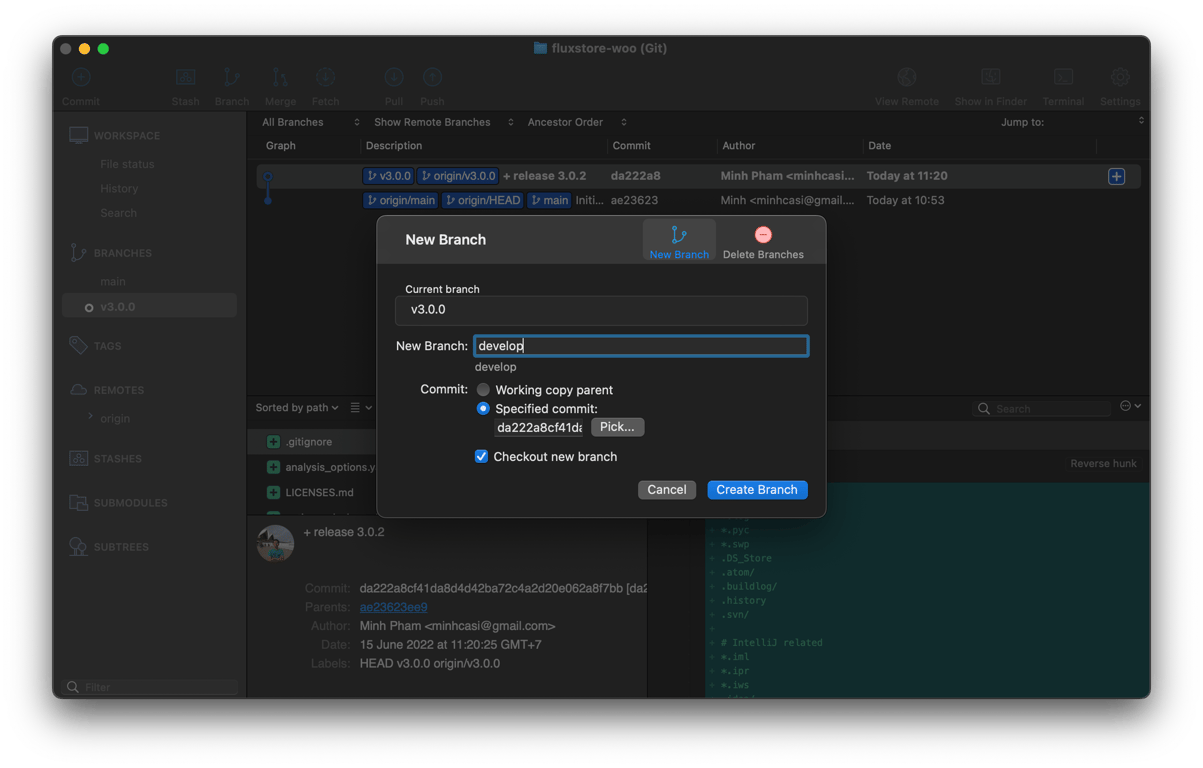
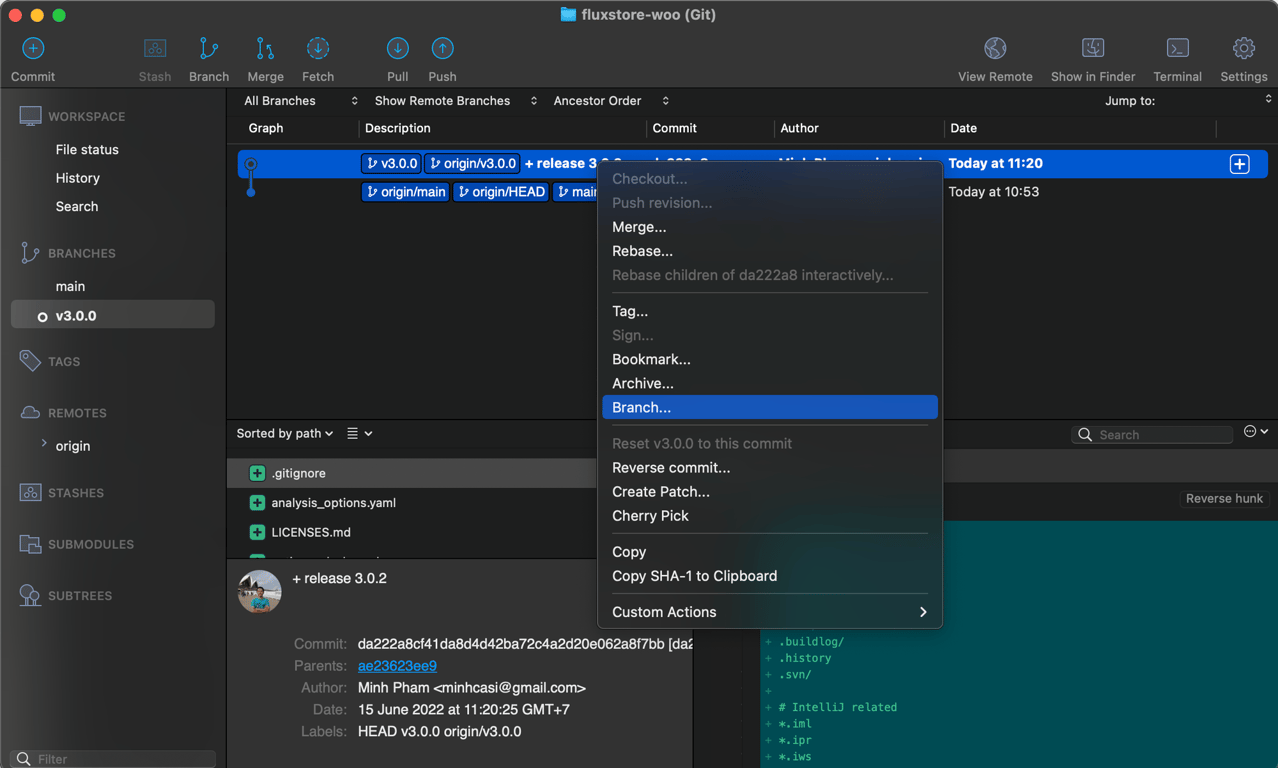
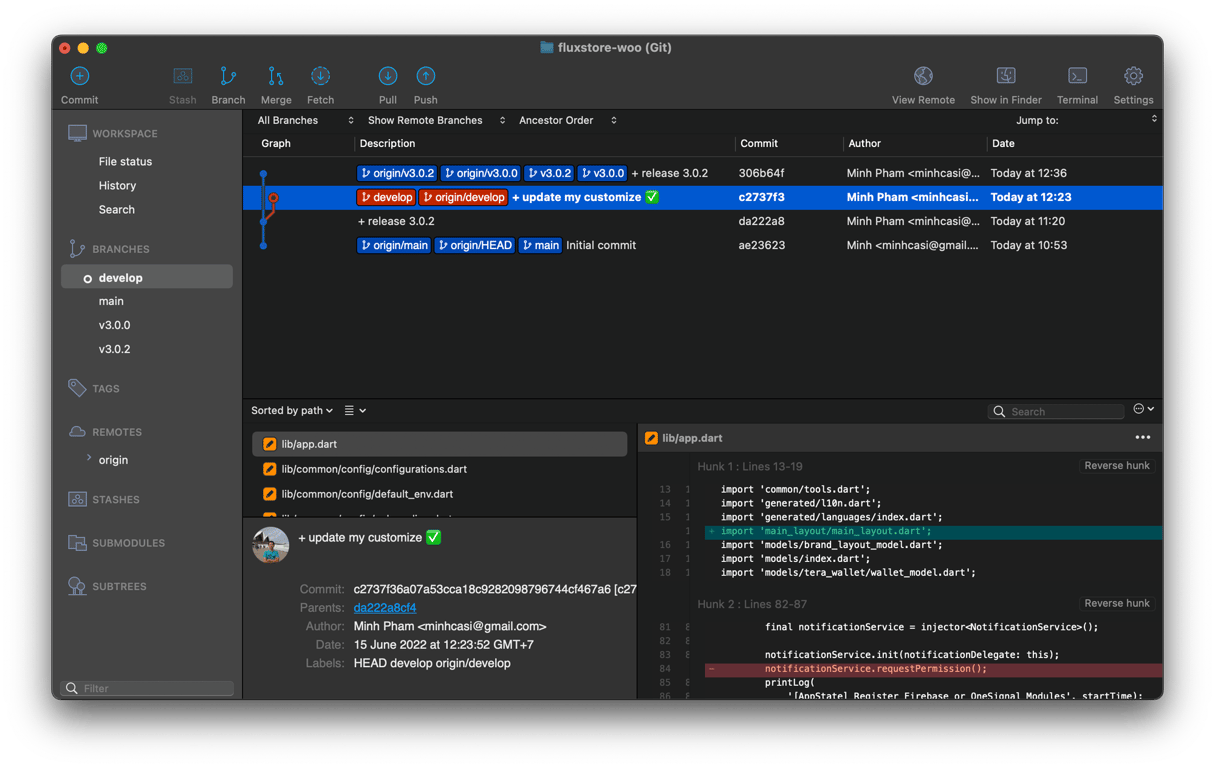
Check out the branch release to the new develop branch


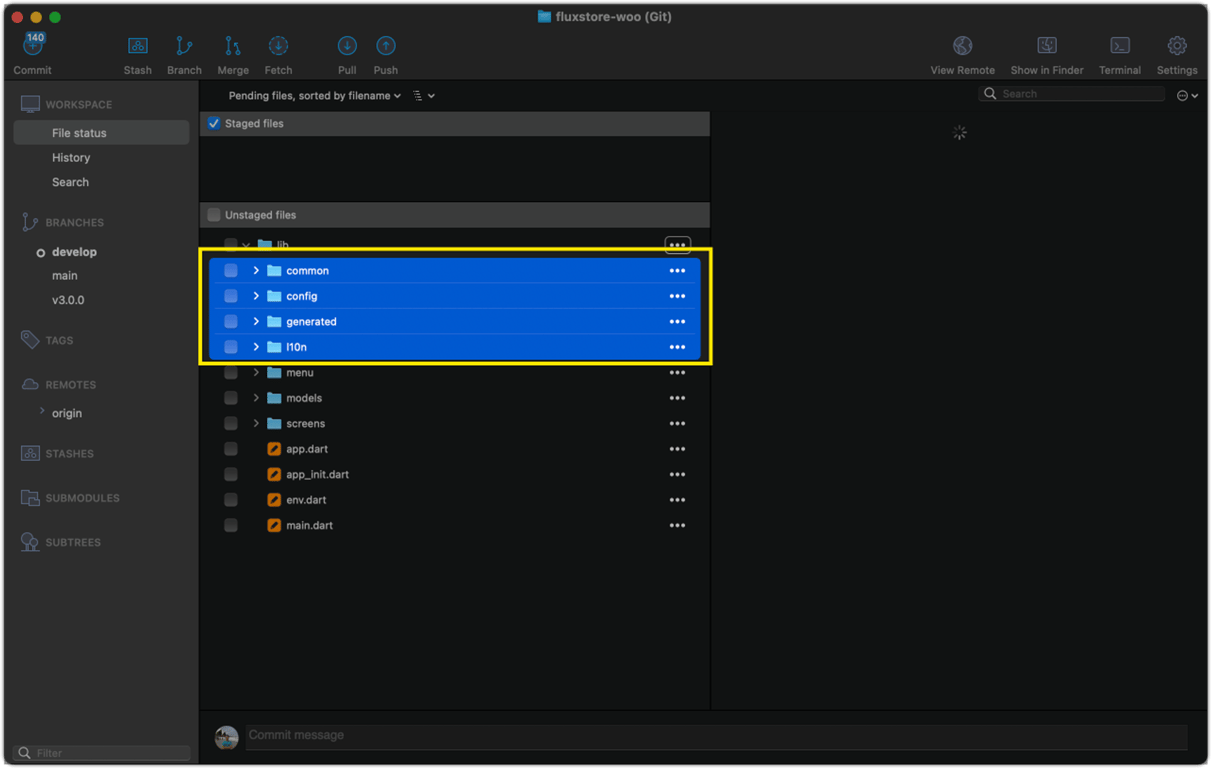
Custom or update the source on the develop branch only
- It is safe to update these folders:
lib/common,lib/config,lib/l10n

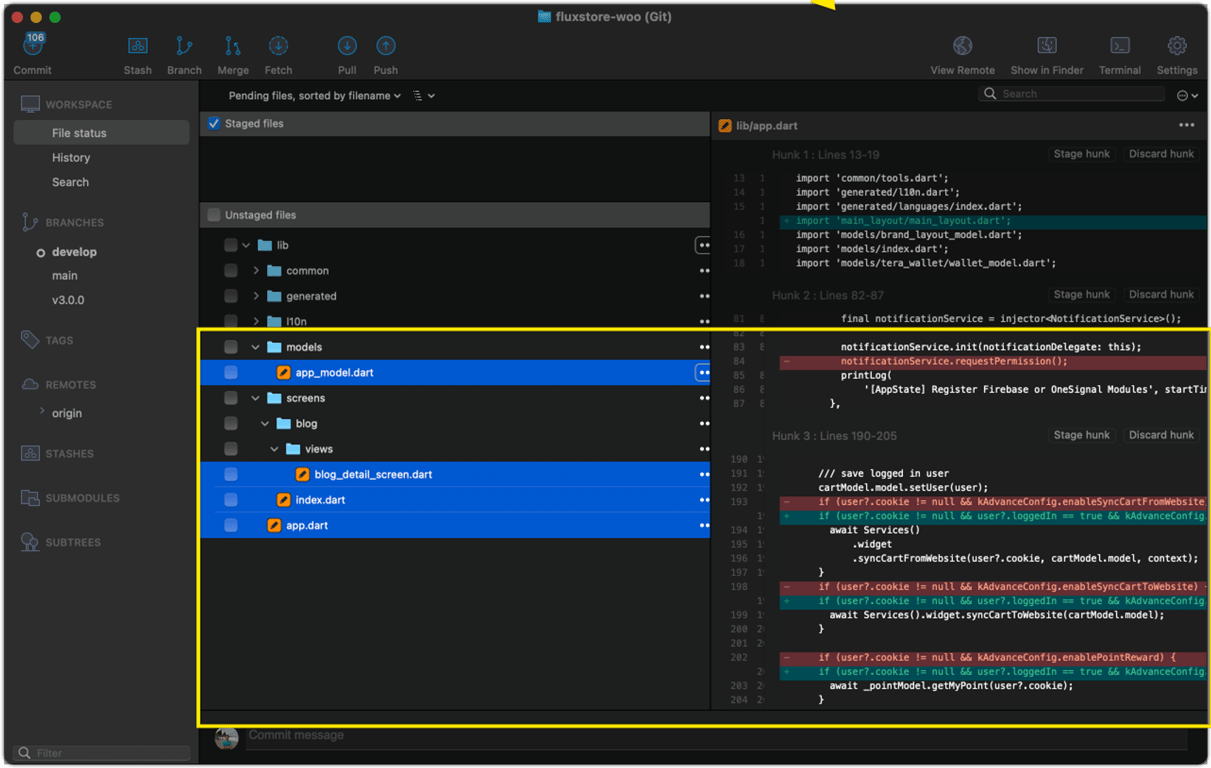
- Customize other folder is not recommend and could cause the bug on your app if you don’t know how to code with Flutter framework, on this demo i’m trying to custom these files.

- Could i request the support if my code is conflict?
We will not support for the Customize source as it will take time due to the Support Policies, please do your own risk ⚠️ . But don’t worry, we will show how to resolve the conflict on next steps 👍
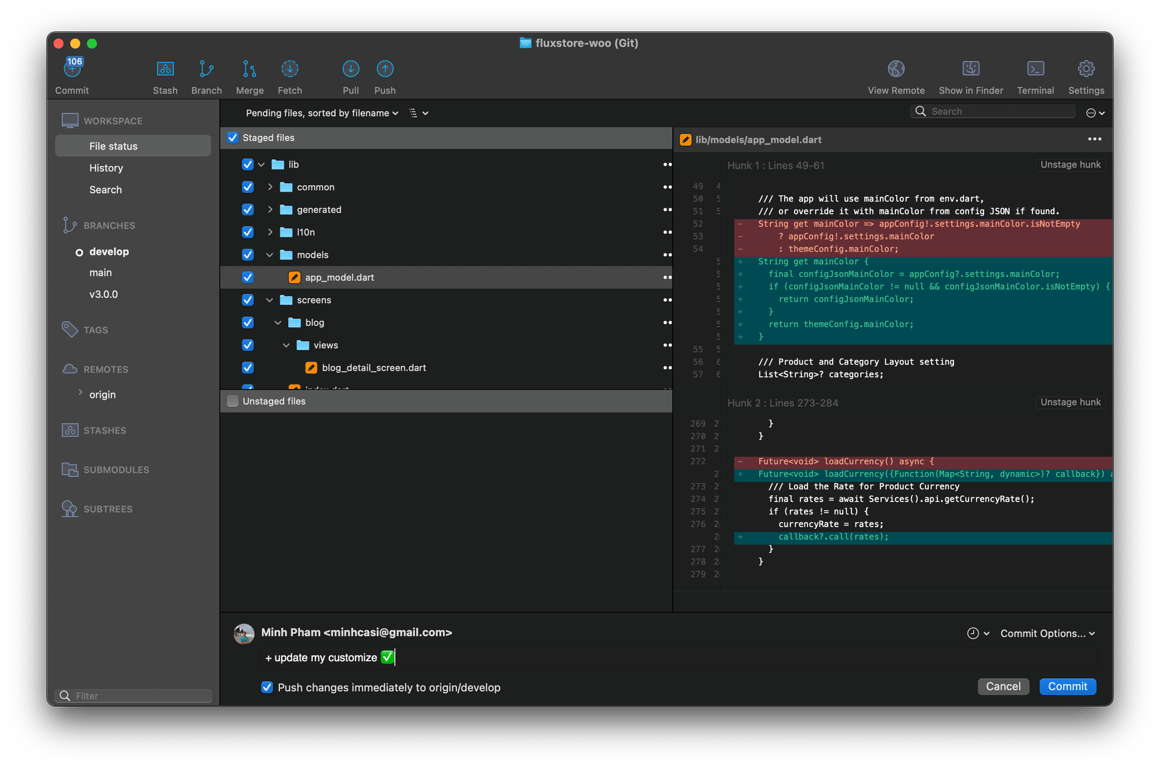
- Commit and Push your source to
developbranch after finish the customize.

3️⃣ Update New version
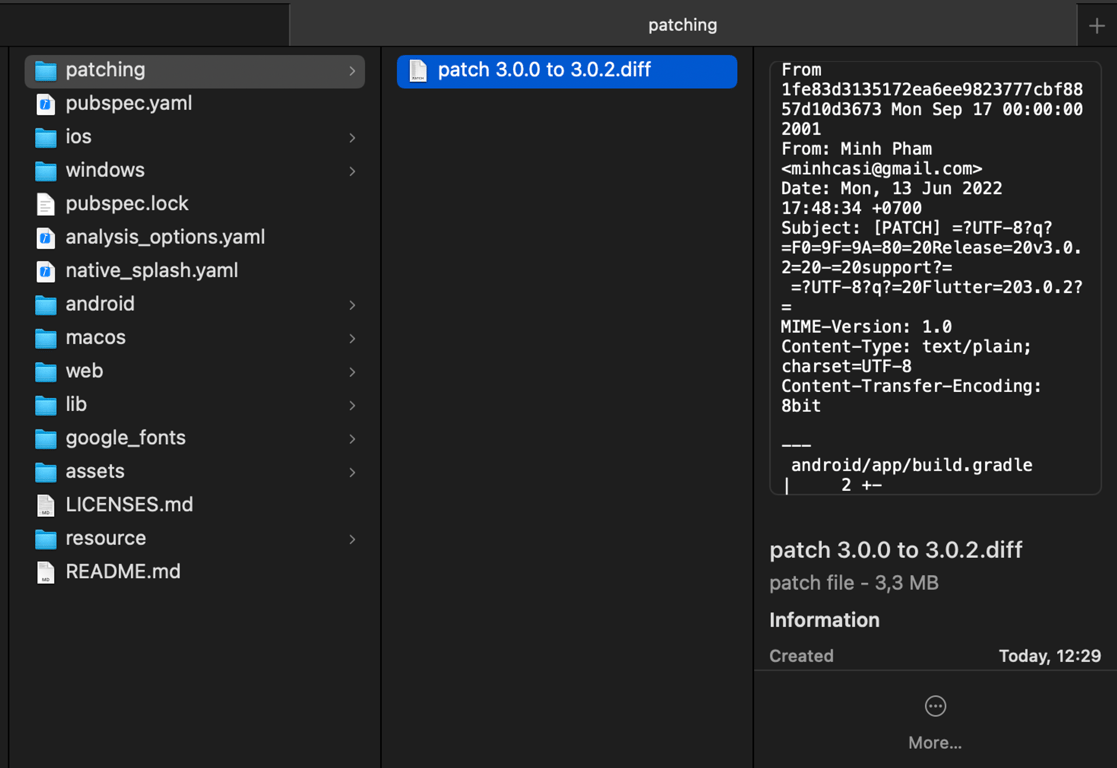
Download the new FluxStore version release from Envato, for example v3.0.2, and get the file from patching folder.

(If there is missing download patch file from your package, you could also request via ticket support https://support.inspireui.com)
Checkout the previous branch release (v3.0.0)

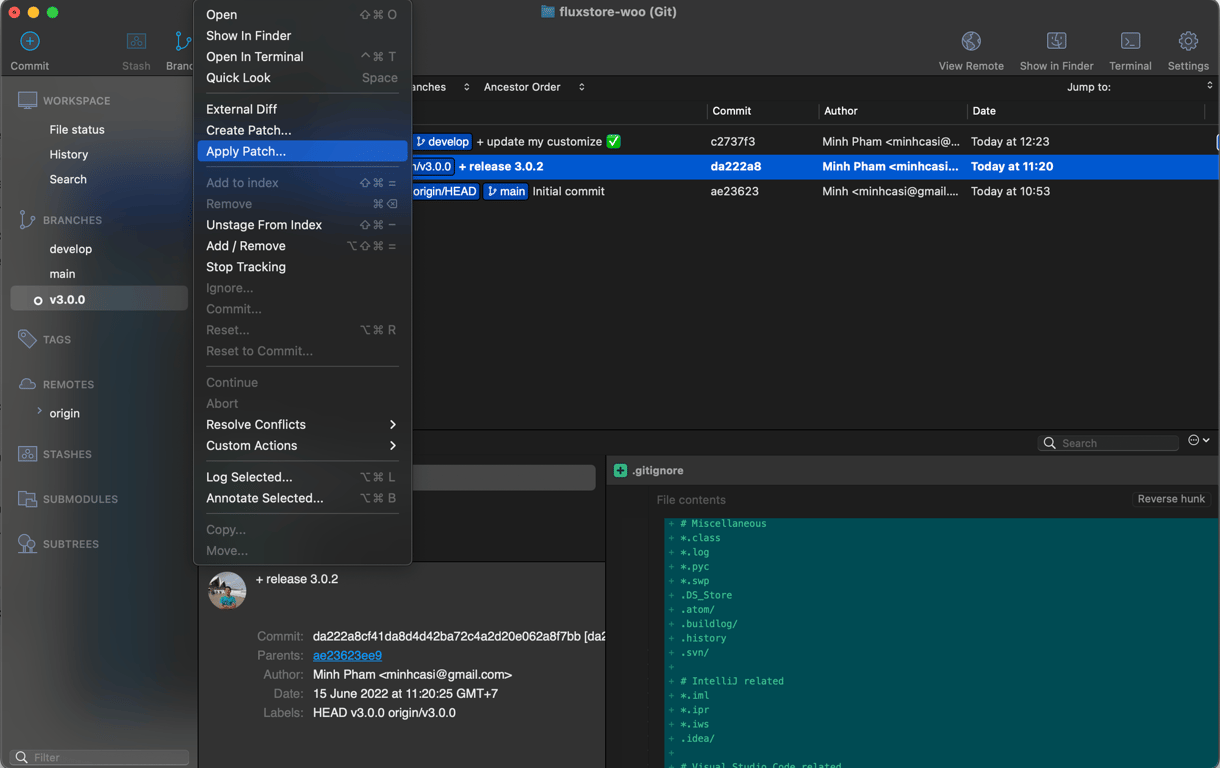
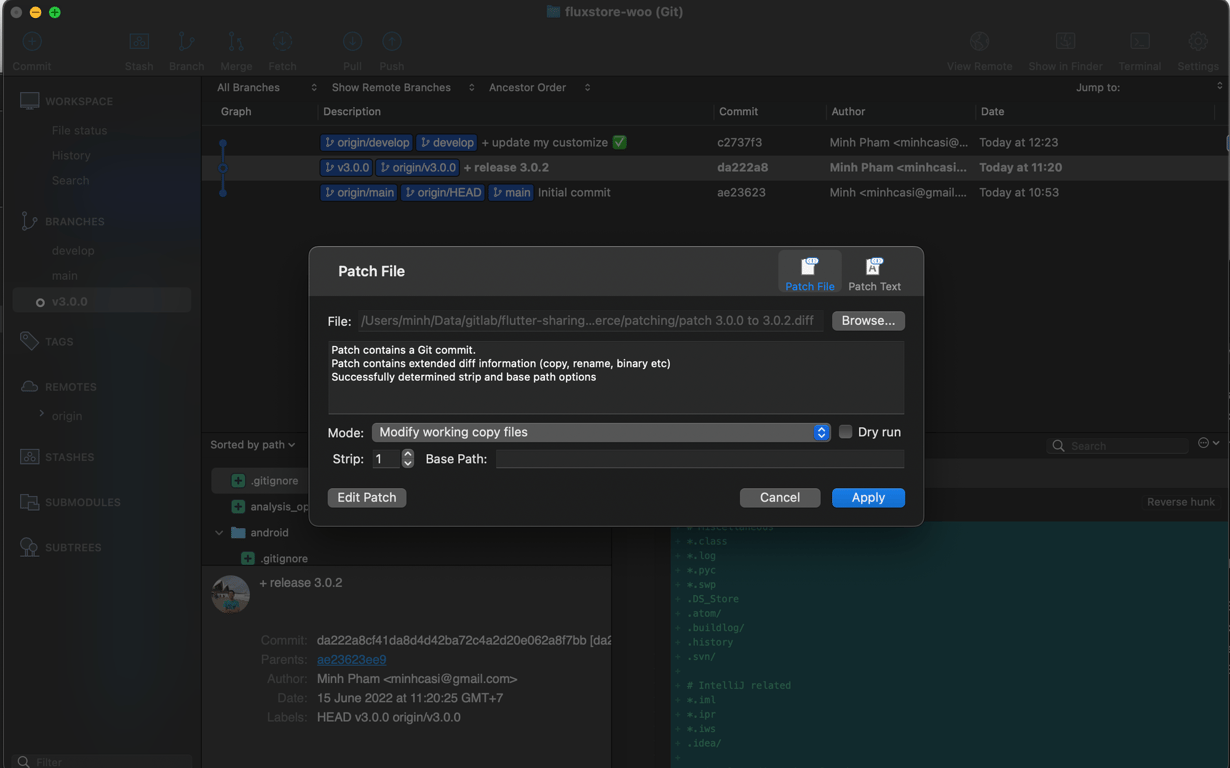
Apply patching file by select menu Action → Apply Patch


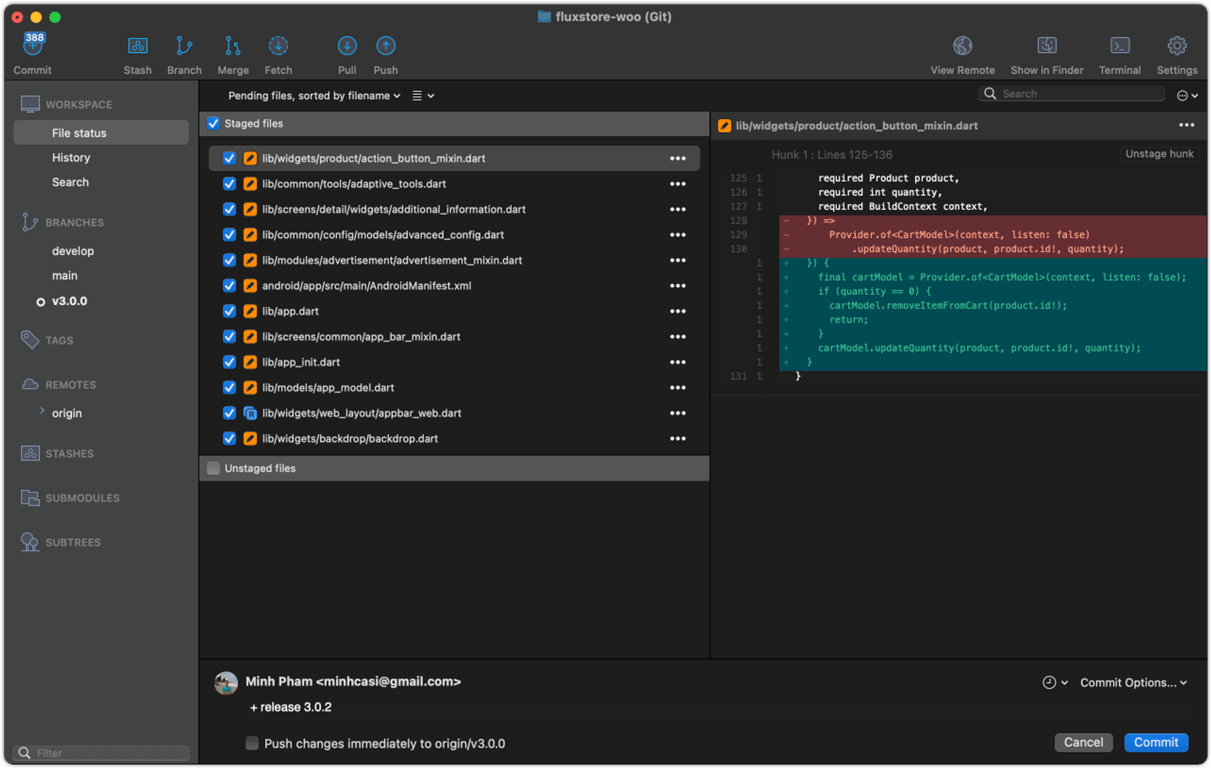
Commit and Push the new release to the same branch (v3.0.0)

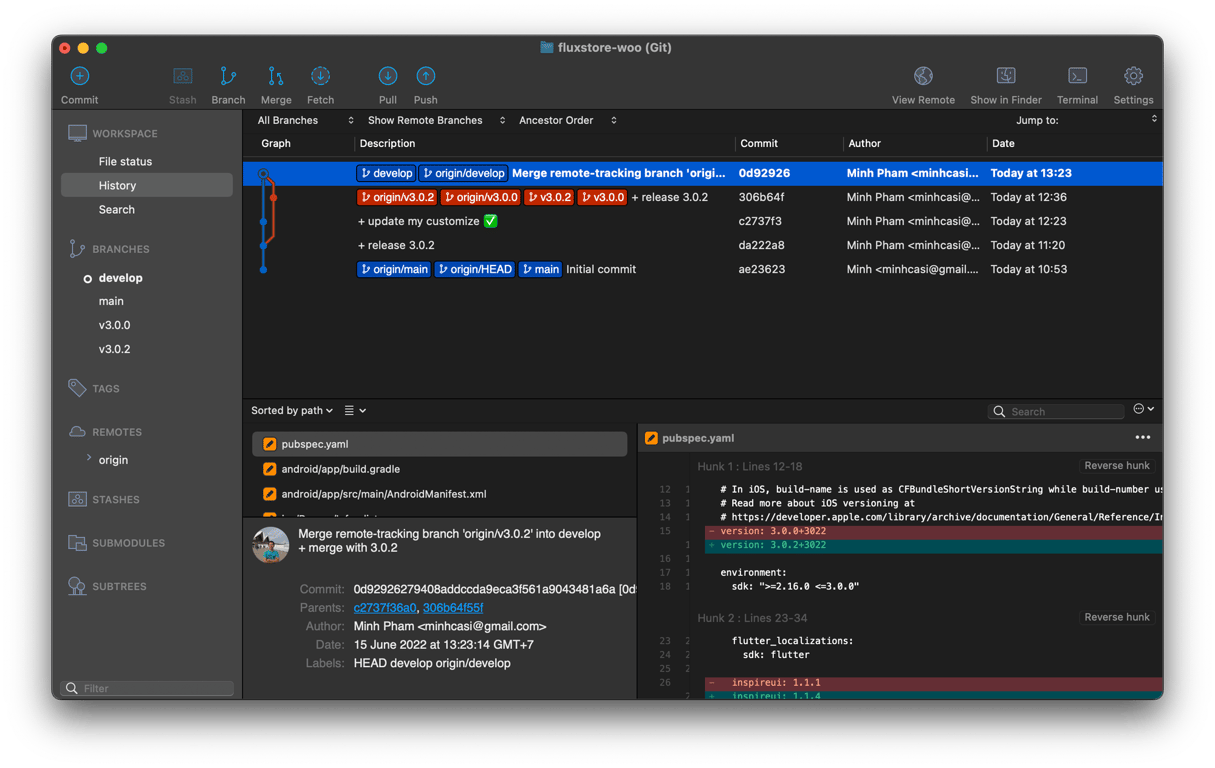
Or, you could create new branch (v3.0.2) and commit/push the new change (Recommend)

✅ Note: if you follow the guide correctly, then there is no conflict or warning message on this step.
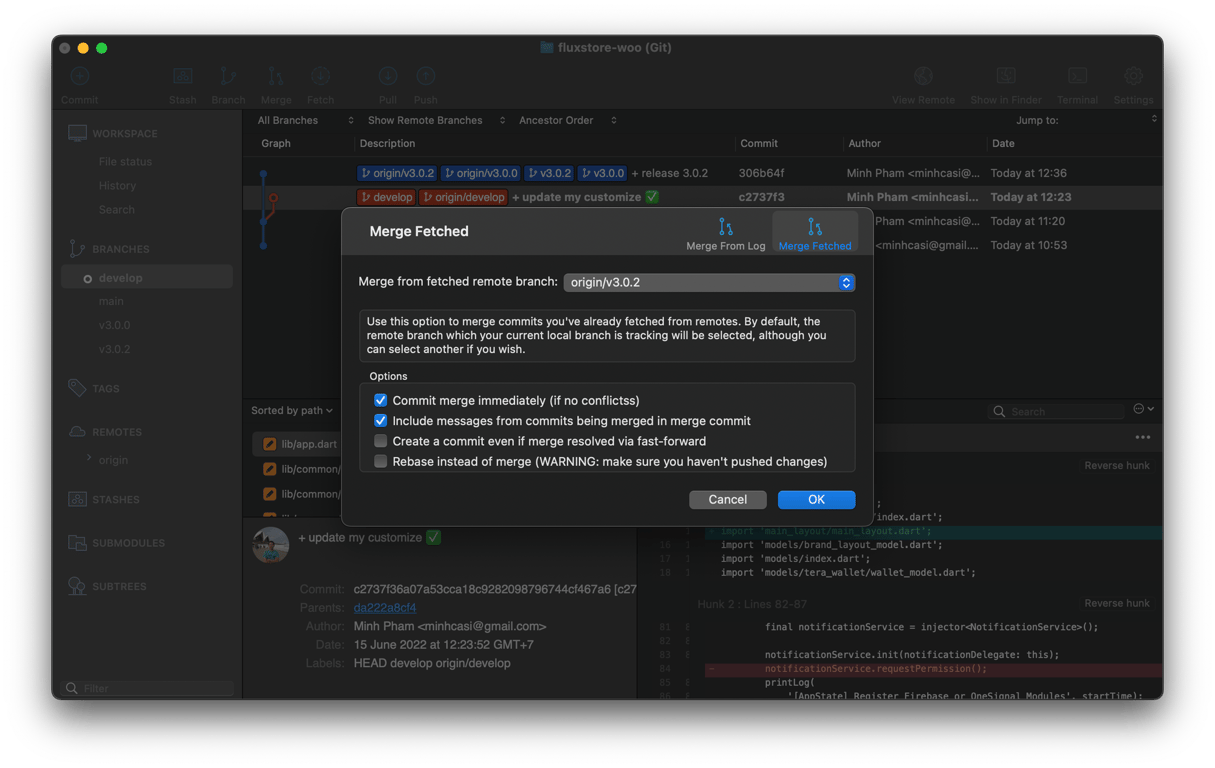
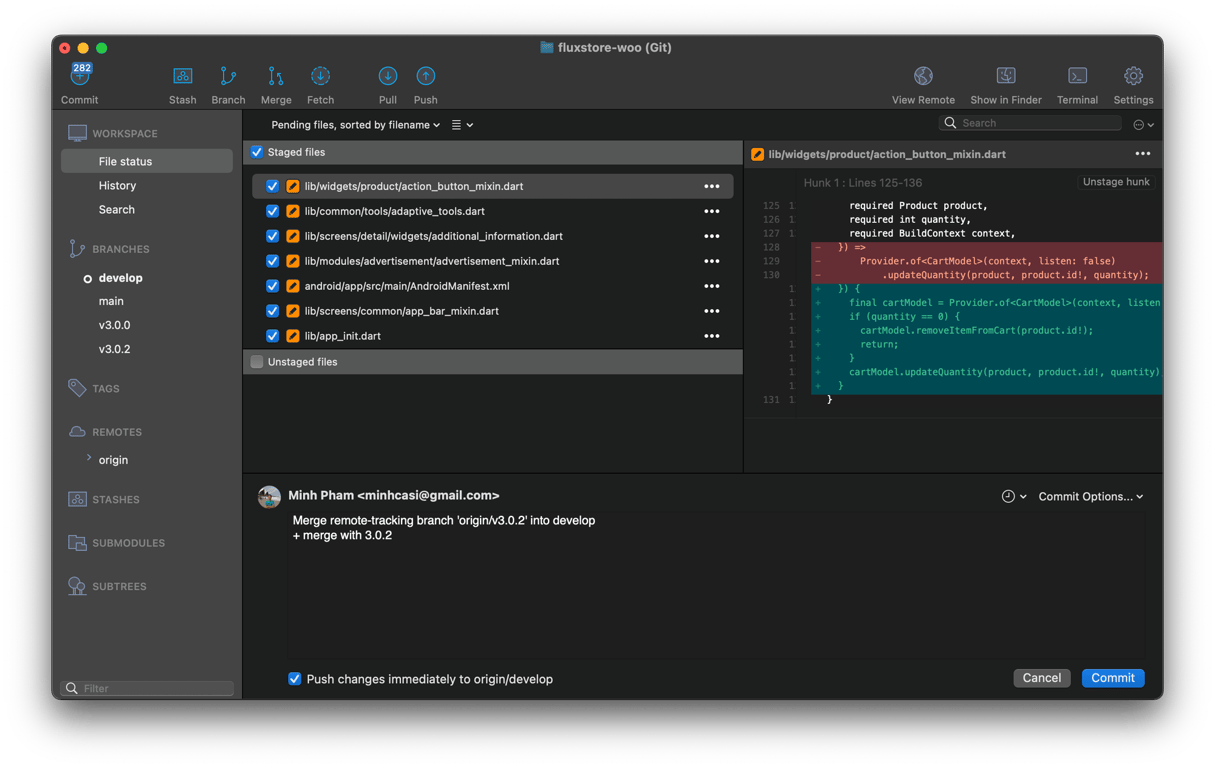
Click to `Check out` the develop and merge your customize source with new release (v3.0.2)




▶️ Video Guide
